http 1.0을 알기 위해서 http가 어떻게 만들어졌는지 이해하면 좋다.
http 0.9는 내용이 너무 간단해서 1.0에서 함께 개념을 정리해본다.
이번에 정리하는 내용은 http 1.0의 syntax.
참고사항
http는 웹 브라우저와 웹 서버가 통신하는 절차와 형식을 규정한 것이다.
현재는 이런 규정을 넘어서 다양한 서비스의 인터페이스로 사용되면서 인터넷의 기초가 됐다.
- 1990년 HTTP/0.9
- 1996년 HTTP/1.0
- 1997년 HTTP/1.1
- 2005년 HTTP/2
http 0.9
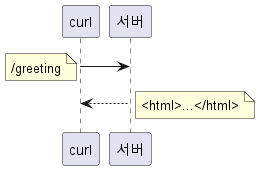
HTML 도큐먼트를 요청해서 가져오기만 하는 단순 프로토콜
웹사이트의 페이지를 서버에 요청하고 그 응답으로 웹사이트의 내용을 받아온다.
수신 후에는 서버와의 연결이 끊어진다.
요청에는 host(혹은 ip)과 port 번호를 지정한다.
- port는 생략하면 기본 80

- 검색을 위해 주소 끝에
?를 사용하는 것도 0.9에서 사용되었다. - 1.0 사양이 확정되고 1.0 이전이라는 의미에서 0.9로 불리게 됐다.
- 0.9는 현행 프로토콜과 하위 호환성이 없다.
http 1.0
0.9는 매우 단순했고 할 수 없는 일들이 많았다.
- 하나의 문서를 전송하는 기능 밖에 없었다.
- 통신되는 모든 내용은 html 문서로 가정했으므로 다운로드할 콘텐츠의 형식을 서버가 전달할 수단이 없었다.
- 클라이언트 쪽에서 검색 이외의 요청을 보낼 수 없었다.
- 새로운 문장을 전송하거나 갱신 또는 삭제할 수 없었다.
- 요청이 올바른지, 서버가 올바르게 응답했는지 알 수 없었다.
그렇기 때문에 1.0에선 다른 요소들이 추가 되었다.
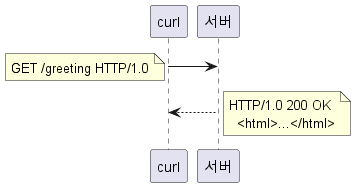
- 요청 시 method가 추가됐다. (GET ..)
- 요청 시 http version이 추가됐다. (HTTP/1.0)
- header가 추가됐다. (Host, USer-Agent)

http 1.0의 구성요소
http 1.0은 다른 기술들(전자메일, 뉴스그룹)을 참고해서 스펙이 결정됐다.
http의 네 가지 구성 요소.
- header
- method & url
- body
- status code
header
http의 header는 요청과 응답 양쪽에서 사용된다.
이 아이디어는 전자메일에서 가져왔다.1
header의 개념은 RFC에 규정되어 왔다.
예시
메일의 원시 정보를 참고하면 http의 header와 유사하다.
Delivered-To: yoshiki@shibu.jp
(생략)
MIME-Version: 1.0
Recieved: by 10.176.69.212 with HTTP; Wed, 6 Apr 2023:06:18 -1200 (KST)
From: Yoichi Fujimoto <wozozo@example.com>
Date: Wed, 6 Apr 2023:06:18 +1000
Message-ID: <ABCDE....>
Subject: hi
To: yosiki@shibu.jp
Content-Type" text/plain; charset=UTF-8
hello
header의 특징들
- header 이름은 대소문자를 구분하지 않는다.
- header에는 본문 이외의 모든 정보가 포함돼 있다.
- RFC는 같은 header를 여러번 보내는 것도 허용한다.
- 수신측에선 결합문자로 다루거나 배열의 개별 요소로 처리하기도 한다.
- User-Agent, Authorization 같이 클라이언트가 보내는 header, Content-Type, Content-Length와 같이 서버가 보내는 header가 정의되어 있고,
X-로 시작하는 header는 각 서비스에서 자유롭게 사용해도 좋다고 되어 있다.
결과적으로 http 1.0은 전자메일이 고속으로 왕복하는 것과 유사하다.
method
method는 뉴스그룹으로부터 가져왔다.2
뉴스 그룹의 method들의 사용성과 유사하게 method를 도입했다.
- LIST, HEAD, BODY, POST
http 규정이 생기기 전까지 많은 method의 제안이 있었지만 사라졌다.
- LINK, UNLINK (1.0에 들어왔지만 1.1에 삭제)
- CHECKOUT, CHECKIN, SHOWMETHOD, SEARCH (1992년 판에 제안됐지만 1.0에서 삭제)
status code
method와 같이 뉴스그룹으로부터 가져온 statusCode는 세 자리 숫자를 보고 서버의 응답을 한눈에 알 수 있는 값이다.
예시
지금 우리가 너무 잘 아는 에러 값이다.
- 1XX, 2XX, 3XX, 4XX, 5XX
200 OK
404 NOT FOUND
500 INTERNAL SERVER ERROR
...
URL
schema://hostName/path 와 같은 구조로 이루어진다.
schema 해석은 브라우저의 책임. 브라우저는 schema를 보고 적절한 접속 방법을 선택해야 한다.
실제 통신하는 곳은 hostName으로 지정된 서버.
port가 생략되면 schema 별 기본 port를 사용한다.
- http: 80
- https: 443
URL 구성 문자는 ASCII 문자열(영문자, 숫자, 일부 기호)이었지만 RFC 2718에서 URL을 인코딩함으로써 다국어 문자를 다룰 수 있게 되었다.
HTTP 사양상 URL 길이에 제한은 없지만 인터넷 익스플로러에서 2083자까지만 다룰 수 있어 ‘대체로 2000자’가 기준이 되었다.
body
header 끝에 빈 줄을 넣으면 그 이후는 모두 body가 된다.
예시
아래 코드에서 header 끝에 빈 줄이 들어간 body start! 부터 body가 된다.
header1: header1value
header2: header2value
Content-Length: bytes of body
body start!
속도를 위해 body를 압축하기도 하고 Content-Encoding에서 지정된 압축 알고리즘으로 읽어 온 body의 데이터를 전개할 필요가 있다. 이런 경우에 Content-Length는 압축 후 통신 데이터 크기가 된다.
- get에서도 body를 보낼 수 있지만 그렇게 하지 않는 것이 좋다.
reference
- Real World Http chapter 1